Test your skills
Last updated 1 month and 27 days ago - September 3, 2023
Platforms for testing your skills
- Frontend Mentor
- devChallenges
- Frontend practice
- iCodeThis
- CSSBattle
- Codier
- Piccalil
- Daily UI Challenges
- Frontloops
- 100 Days CSS Challenge
- CodeMentor
Mocked interview
Mocked interview in Polish
- Jak zacząć programować? - Junior frontend developer - rozmowa o pracę!
- Jak zacząć programować? - Regular / Mid front-end developer - rozmowa o pracę!
- Jak zacząć programować? - Kolejna rozmowa rekrutacyjna! Mid / Regular JavaScript developer
HTML & CSS
- Frontend Practice - Recreate the existing pages
- Chris Hansen - Master Frontend Development 💻 By Cloning These Websites 💯
- 25 Extremely Modern Layouts Using CSS Grid✨ (try to recreate them!)
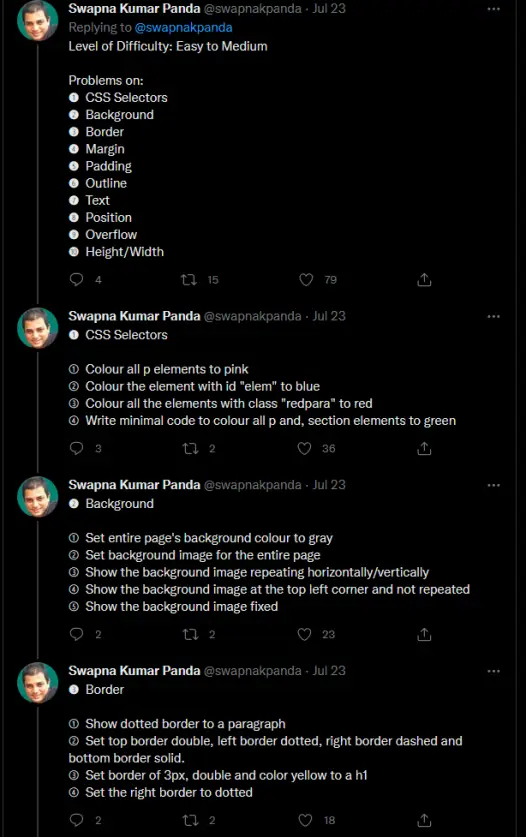
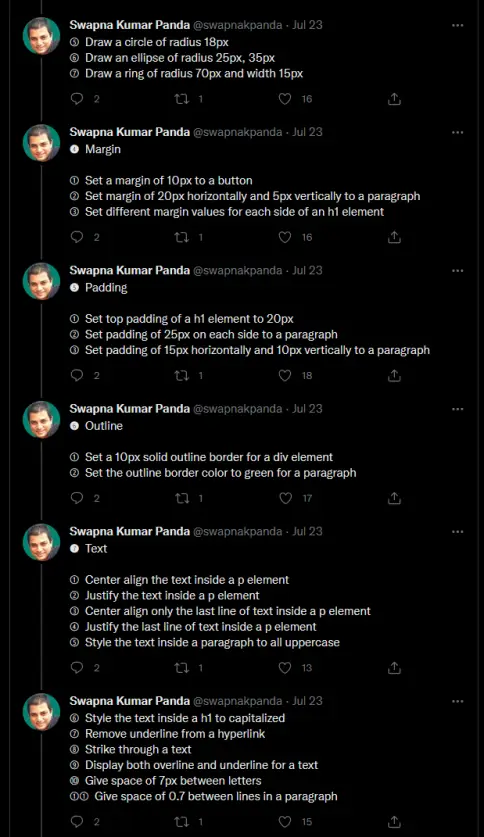
Exercises from CSS for JavaScript Developers - all modules:
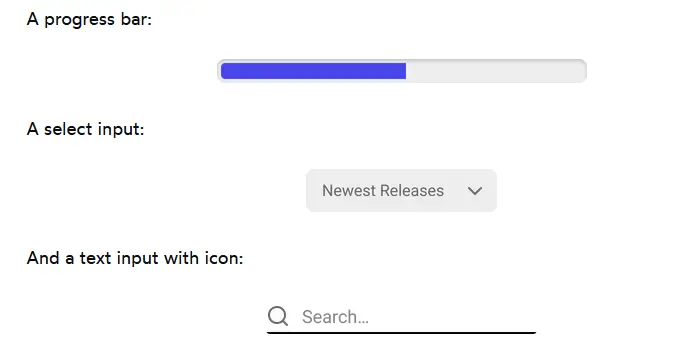
Mini Component Library - create your own components (progress bar, select element and search input)
How these components could look like:

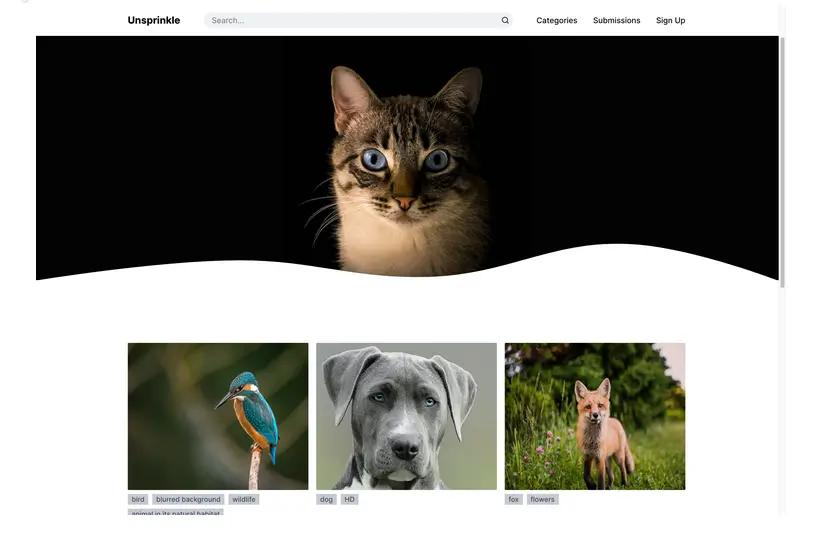
Unsprinkle - typography and images
How this page looks like:

Real-world CSS technical questions
- What are the ways to center the container with two boxes?
- What is the difference between
emandrem?
JavaScript
- Lydia Hallie - JavaScript Questions with answers
- BFE.dev - prepare for Front-End job interviews
- Wes Bos - JavaScript 30 - build 30 small projects/apps
- JavaScript interview questions - List of ~ 400 questions on GitHub
Real-world JavaScript technical questions
- How this expression is called?
;(function () {
console.log('Hello!')
})()- What are the differences between JavaScript and other programming languages such as C++ and PHP?
- What are the key differences between
var,letandconst? - How do you handle asynchronous requests in JavaScript?
constvsObject.freeze- what are differences for arrays and objects?- Based on this code:
const obj = { nested: {} }
const anotherObj = { ...obj }
obj.nested.a = 1Does the a property will be declared also in anotherObj and why? If yes, how you can prevent it?
- How you can iterate through the objects?
- How you would describe hoisting?
- How you would describe array/object mutation? It is a good practice or something to avoid?
- Based on this code:
const result = (flag: boolean) => {
return new Promise((resolve, reject) => {
if (flag) {
resolve('success')
} else {
reject('error')
}
})
}
const promise = result(true)
promise
.then((r) => {
// 1.
console.log(r)
return result(false)
})
.catch((e) => {
// 2.
console.log(e)
return 'fail'
})
.then((r) => {
// 3.
console.log(r)
return result(true)
})
.catch((e) => {
// 4.
console.log(e)
})What results will be displayed in console.log’s and why?
- Based on this code:
const timeoutAsync = (time) => {
return new Promise((resolve) => {
const timeout = setTimeout(() => {
clearTimeout(timeout)
resolve(`Timeout resolved after ${time} milliseconds.`)
}, time)
})
}
const timeouts = [timeoutAsync(9000), timeoutAsync(5500), timeoutAsync(1000)]
// 1.
timeouts.forEach(async (timeout) => {
const info = await timeout
console.log(info)
})
// 2.
const timeoutsInfos = timeouts.reduce(async (promisedAcc, timeout) => {
const acc = await promisedAcc
const info = await timeout
console.log(info)
acc.push(info)
return acc
}, Promise.resolve([]))
// 3.
for await (const info of timeouts) {
console.log(info)
}What will be differences between those iterators? In which order the timeouts will be resolved and why?
- What are types of storages in browser?
- What will be result of
{} === {}and why? - Based on this code:
const arr = [7, 1, 4, 3, 2]
for (const elem of arr) {
setTimeout(() => console.log(elem), elem)
}In which order will be the logs displayed and why?
- Based on this code (functional programming):
import { interval, OperatorFunction } from 'rxjs'
import { take, map, filter } from 'rxjs/operators'
const curry: (n: number) => (num: number) => number = (n) => {
return (num) => {
return num * n
}
}
const operator = (n: number): OperatorFunction<number, number> => {
return map((number: number) => number * n)
}
const increaseByOne = (n: number): number => n + 1
const number$ = interval(1000).pipe(map(increaseByOne))
const obser1$ = number$.pipe(take(3))
const obser2$ = number$.pipe(
take(4),
map((n: number): string => `Hello ${'!'.repeat(n - 1)}`)
)
const obser3$ = number$.pipe(take(5), map(curry(2)))
const obser4$ = number$.pipe(
take(4),
filter((n: number) => n !== 3),
operator(10)
)
obser1$.subscribe((value: number) => {
// 1.
console.log(value)
})
obser2$.subscribe((value: string) => {
// 2.
console.log(value)
})
obser3$.subscribe((value: number) => {
// 3.
console.log(value)
})
obser4$.subscribe((value: number) => {
// 4.
console.log(value)
})What values will be console.log’ed from observables and why?
- How you can check that the property exists in object?
- What are differences between
nullandundefined? - What are differences between
==and===?
TypeScript
Real-world TypeScript technical questions
- What are differences between
typeandinterface? - How you can validate a data structure without using the third party validation library?
- Which access modifiers allow property to be accessible only within the class?
- What are differences between
const numbers = [1,2,3]andconst numbers = [1,2,3] as const? - How to pick key from the object type?
- How to exclude key from the object type?
- What are differences between those syntaxes?
type Test = {
a: string | undefined
b?: string
} - Name utility types that you know and explain what they do.
React
- Web Dev Cody - The most challenging React problem on my channel
- Josh tries coding - 5 Amazing Open-Source React Projects to Learn From
Real-world React technical questions
- What is props?
- Why you have to use
classNameattribute instead ofclass? - What will happen when a component in React component tree throws an error?
- What are the rules of the React Hooks?
- Given this following state, what is the correct way to increment the age?:
{
id: 0,
name: 'John',
detailedInfo: {
age: 30,
address: '123 Main St',
}
}What is React Fragment and how they work?
Given this code:
const names = ['John', 'Jane', 'Mary', 'Bob']
function RandomName() {
const [name, setName] = useState(name.at(0))
const changeName = () => {
const randomNameIndex = Math.floor(Math.random() * names.length)
setName(names[randomNameIndex])
}
return (
<div>
<p>Current name: {name}</p>
<p>Previous name: {prevName}</p>
<button onClick={changeName}>Change name</button>
</div>
)
}- How you can store the
prevNamevalue, so that it holds the previous value ofnameand is displayed properly in React?
- Which data structures cannot be rendered in React?
- What is
React.memoand when you should use it? - When do you use the
useCallbackhook andReact.memo? - Which methods of class components is combined the
useEffecthook? - What hooks do you know and explain how do you use them?
- What is JSX Transform and what benefits it brings?
- What is React Suspence and when you should use it?
- What are the cons of using React? What are the alternatives?
- How the diffing algorithm works in React (in the Virtual DOM)?
- Which way you can force a component to re-render?
- You want to render thousands of elements in React, but the browser is freezing.
- Why is this happening?
- How you can fix this and why it works?
Advanced questions
Do you know what is microfrontends?
Do you know any patterns from functional programming?
What do you think about testing, how are you doing it and what exactly you are testing?
Can you mention a few design patterns and how you can apply them?
Can you explain what is TDD, BDD and DDD? What are differences between them?
What are types of methods in REST API?
HTML & CSS & JavaScript
- Florin Pop - App Ideas (from Beginners to Advanced)
- Frontend Mentor - improve your front-end skills by building different projects
- 30 seconds of interviews - HTML, CSS, JavaScript, React, Node and Security questions & answers
- 🇵🇱 Localhost Academy - Zbiór zadań HTML, CSS, JS, React, itp.
Technical exercises
Real-world frontend technical recruitment tasks
Internship recruitment task
1 - Create the function to calculate the balance in a specific category within the specified time period.function getBalanceByCategoryInPeriod(
transactionsList,
category,
startTime,
endTime
) {
// ...
}Parameters:
- transactionsList: array of transactions
- category: string
- start time: Date
- end time: Date
Transaction object looks like this:
{
id: 123,
sourceAccount: 'my_account',
targetAccount: 'coffee_shop',
amount: -30,
category: 'eating_out',
time: '2018-03-12T12:34:00Z'
}2 - Create the function to find duplicated transactions.
Sometimes when a customer gets charged, a duplicate transaction is created. We need to find those transactions so that they can be dealt with. Everything about the transaction should be identical, except the transaction id and the time at which it occurred, as there can be up to a minute delay.
function findDuplicateTransactions(transactions) {
// ...
}Parameters:
- transactions: array of transactions
Find all transactions that have the same sourceAccount, targetAccount, category, amount, and the time difference between each consecutive transaction is less than 1 minute.
You can assume that all parameters will always be present and valid. However, the incoming transactions are not guaranteed to be in any particular order.
List of all the duplicate transaction groups, ordered by time ascending (nested array of transactions). The groups should be sorted in ascending order of the first transaction in the group.
Example:
Input:
;[
{
id: 3,
sourceAccount: 'A',
targetAccount: 'B',
amount: 100,
category: 'eating_out',
time: '2018-03-02T10:34:30.000Z',
},
{
id: 1,
sourceAccount: 'A',
targetAccount: 'B',
amount: 100,
category: 'eating_out',
time: '2018-03-02T10:33:00.000Z',
},
{
id: 6,
sourceAccount: 'A',
targetAccount: 'C',
amount: 250,
category: 'other',
time: '2018-03-02T10:33:05.000Z',
},
{
id: 4,
sourceAccount: 'A',
targetAccount: 'B',
amount: 100,
category: 'eating_out',
time: '2018-03-02T10:36:00.000Z',
},
{
id: 2,
sourceAccount: 'A',
targetAccount: 'B',
amount: 100,
category: 'eating_out',
time: '2018-03-02T10:33:50.000Z',
},
{
id: 5,
sourceAccount: 'A',
targetAccount: 'C',
amount: 250,
category: 'other',
time: '2018-03-02T10:33:00.000Z',
},
]Output:
;[
[
{
id: 1,
sourceAccount: 'A',
targetAccount: 'B',
amount: 100,
category: 'eating_out',
time: '2018-03-02T10:33:00.000Z',
},
{
id: 2,
sourceAccount: 'A',
targetAccount: 'B',
amount: 100,
category: 'eating_out',
time: '2018-03-02T10:33:50.000Z',
},
{
id: 3,
sourceAccount: 'A',
targetAccount: 'B',
amount: 100,
category: 'eating_out',
time: '2018-03-02T10:34:30.000Z',
},
],
[
{
id: 5,
sourceAccount: 'A',
targetAccount: 'C',
amount: 250,
category: 'other',
time: '2018-03-02T10:33:00.000Z',
},
{
id: 6,
sourceAccount: 'A',
targetAccount: 'C',
amount: 250,
category: 'other',
time: '2018-03-02T10:33:05.000Z',
},
],
]Create e-commerce app using the included design (only for desktop).
Essentials:- Has to use Gatsby.js (or any other SSG framework)
- Has to be pixel perfect.
- Use SCSS/SASS.
- Make the sliders animations (carousel).
- Recreate the hover effect.
- Upload it to GitHub.
- Use Bootstrap.
- App should be responsive.
Optional:
- Add the “lightbox” (create it yourself or use the NPM package), which opens, when clicked the image. Must have the option to move between the images (via the arrows).
- Add a bar under the slide that marks the countdown time until the next slide is shown. It is supposed to be animated, and when it reaches 100% it shows the next slide.
- Deploy the app on GitHub Pages / Netlify / Vercel / etc.
- Connect the WordPress to Gatsby and send the contact form data to it.
- Adding your own animations.
- Create a sub-page of the article, the content of which will be downloaded from wordpress. The look of this page is up to you, but put great emphasis on aesthetics.
Pay attention to the file structure. Folders or components properly laid out. It will be an added advantage to pay attention to such elements as page loading speed, optimization of images, use of lazy loading, etc.
As a design you can use:
GitHub Issues App
Essentials:- Use GitHub API - either the REST API or GraphQL API.
- Use TypeScript.
- Take care of code quality and clean code.
- Use any JavaScript framework.
Features:
- App should search GitHub issues by username and repository name.
- App should have search bar, results list and number of results.
- On default it should display the default GitHub issues list response.
- While searching, the app should display the loading indicator.
- While searching, the result list should display the result of the search.
- It should search and display users and repositories together.
- The results should be sorted by ID.
- Pagination is optional.
- The app should be responsive.
- When the user is clicked, it should display in another view the username, nickname, followers count, following count, stars count and their avatar.
- When the repo is clicked, then nothing happens.
Yet another variation of GitHub Issues App.
Essentials:- Use GitHub API - either the REST API or GraphQL API.
- Select any repo, which it should fetch the issues, ie. https://github.com/facebook/react
- You can use any third-party libraries.
- Take care of code quality and clean code.
- Use any architecture.
- App should be responsive.
Features:
- Load and display the last 10 issues.
- Implement the infinite scroll - when scrolled to the bottom, the app should fetch the next 5 issues.
- Each “tile” should have a title, issue number and creation date.
- When clicked, it should display the title, issue number, it’s status (open/closed), creation date and it’s body.
- It should also display the issue rate counter (like on Stack Overflow) and have to possibility to increase/decrease it.
- When the count is below
-99or above99, it should display99!!, otherwise it should display the count. - The count should be saved somewhere and still be available when the app is reloaded and the same issue will be open.
Optional:
- Local search engine.
- Animations and transitions.
Create the part of e-commerce app.
- Use this API: https://jsonplaceholder.typicode.com/photos
- Has to be pixel perfect.
- You can use Bootstrap, Material Design or any other component library.
- App should be responsive.
- TypeScript is recommended, but still optional.
Main page:
- Load and display all products.
- On navbar:
- Search bar should filter the products by title.
- Next to search bar it should have two checkboxes - active and promo, that are acting as filters.
- Next to checkboxes it should have the Log In button - when clicked it should redirect to the login page.
- Working pagination in certain way:
- When all pages are: n > 6
- When user is on the first or second page:
- 1,2,3 … n-2, n-1, n
- When user is on third page:
- 2,3,4 … n-2, n-1, n
- When user is on the first or second page:
- When all pages are: n < 6
- Present all pages like this:
- 1,2,3,4,5,6
- Present all pages like this:
- When all pages are: n > 6
- Handle the situation, when it couldn’t find the products.
Login page:
- The only login and password that is valid is “admin” and “admin123!“.
- The “Forgot password” should do nothing.
- Handle the situation, when the login or password is incorrect.
- When the login is successful, it should redirect to the main page.
- The Log in button is changed to the avatar icon - when clicked, it should display the dropdown with the “Log out” option.
- When logout, the avatar icon is changed to the “Log in” button.
- The log in should be persistent, even after the page is closed.
Optional:
- Write the unit tests.
- Write the e2e tests.
As a design you can use:
Live-coding problem #1 - issue with too much rerendering of the same component (look at the console)
(you have to do something with memoization inside of the App component) https://jsfiddle.net/mdh2c7xg/